Sidebar Menu Design
Preview:
Sidebar Menu Design.

Step one:
Open a new document. For this tutorial, I am just going to use a 250×330 px (Width, Height) document with a black background. Now make a new layer and draw a #1D1D1D colored rectangle, size 230×320 px.

Step two:
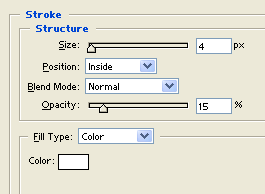
With your step one layer add a Stroke layer style:


Step three:
Make a new layer set called Introduction, Layer > New > Layer Set. Now create a new layer and draw a black rectangle, make sure your rectangle is not touching the edges of your sidebar rectangle from step one.

Step four:
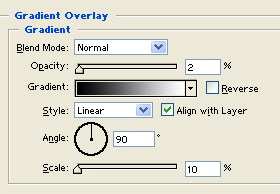
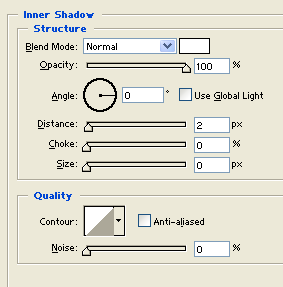
With your step three layer add the following layer styles:



Step five:
Now select your text tool and set the font to Webdings, 28 pt, crisp and #FF0000 for color. Then type ‘4’ on your canvas should turn into an arrow.

Step six:
With your step one layer add a Stroke layer style:



Step seven:
Now duplicate your arrow text layer twice and change the color to #00FF8A and #00B8F5. Position them side by side.

Step eight:
Now add the title of this section in this case ‘About Us’. Use font Eurostile, bold, 10 pt, strong and white for color.

Step nine:
Create a new layer and draw another black rectangle this time bigger which will hold the content of your section.

Step ten:
Now add your content using font Verdana, bold, 10 pt, none and #A1DEFF for color.

Step eleven:
Add the rest of your sections by duplicating your Introduction layer set and just edit the text for the new section.



Comments - 2 Responses to “Sidebar Menu Design”
Sorry but comments are closed at this time.